N0ts Blog
啦啦啦
express-jwt 与 jsonwebtoken 应用教程
前言
最近第一次折腾 express 中的 jwt,网上的教程有许多参差不齐,折腾了许久才完成这个小功能,做个笔记
教程
首先安装两个包
npm install express-jwt --save
npm install jsonwebtoken --save然后先来配置 express-jwt,这是一个专门用来解析 jwt 的中间件
直接在 app.js 中配置
/**
* express-jwt
*/
var jwt = require("express-jwt");
// jwt 验证配置
app.use(jwt({
secret: 'lovexhj123456', // 签名的密钥
algorithms: ['HS256']
}).unless({
path: ['/api/user/login'] // 不需要 token 认证的白名单
}));
// 无效 token 处理
app.use(function (err, req, res, next) {
if (err.name === 'UnauthorizedError') {
res.status(401).json(result.fail("无效的 Token"));
}
});这样就配置好了一个中间件,如果访问需要 token 的页面则会验证 token 是否正确携带,否则一律过滤
然后就是配置 jsonwebtoken,这里我自己封装了一个 encode 与 decode
var jwt = require('jsonwebtoken');
var secret = "123456aaa";
var date = 3600 * 24 * 3;
module.exports = {
/**
* 生成 token
* @param {*} data token 加密数据
* @returns token
*/
createToken(data) {
return 'Bearer ' + jwt.sign({
...data
}, secret, {
expiresIn: date
})
},
/**
* 解密 token
* @param {*} token token
*/
decodeToken(token) {
return jwt.verify(token.split(" ")[1], secret, (err, data) => {
if (err) {
return false;
}
return true;
});
}
}这样就可以直接调用来完成
var jwt = require("../tools/jwt");
// 生成 token
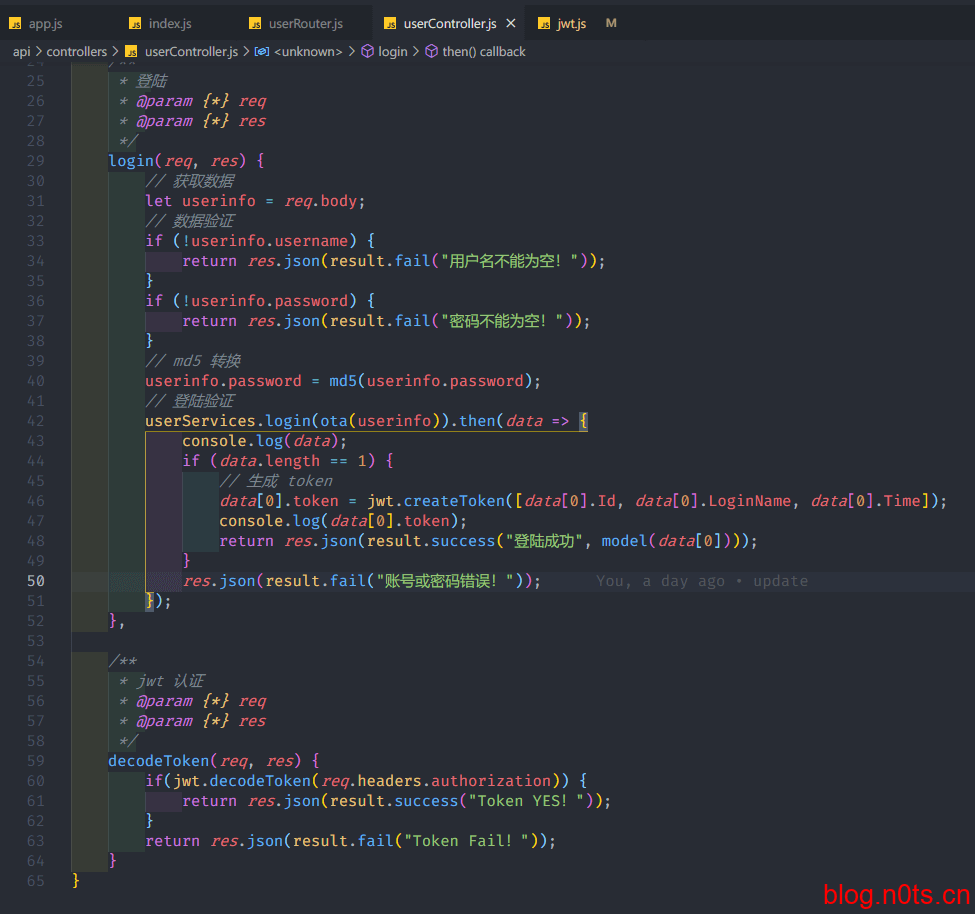
data[0].token = jwt.createToken([data[0].Id, data[0].LoginName, data[0].Time]);/**
* jwt 认证
* @param {*} req
* @param {*} res
*/
decodeToken(req, res) {
if(jwt.decodeToken(req.headers.authorization)) {
return res.json(result.success("Token YES!"));
}
return res.json(result.fail("Token Fail!"));
}
测试
现在来测试一下接口

成功!